ReactJS powered ERP Solution
Introduction
As part of a digital transformation project, an auto industry giant has undertaken the migration of an antiquated ASP.NET Forms application to modern technologies. The existing application was hosted on on-premise servers. The purpose of this project was to migrate the application into Azure Cloud and update the user interface to modernise it.
Key Issues
The existing on-premise application had a very dated front-end and needed a complete overhaul. The system also delivered SSRS reports, which were clunky and not eye-catching to the client. The on-premise application was a read-only portal with updates performed in a separate internal application. This meant that the users had to switch between applications, which looked and acted very differently to see/edit the same data. The application was multi-tenant and each tenant had multiple organisational units associated with them. All this information was managed directly in the backend with no admin user interface.
Success Criteria
The new ERP portal was required to provide:
- An intuitive, coherent user experience across the read-only, updatable and administrative functions
- Role based access to users that allowed them to perform only permitted actions
- Audit logs for all user activity and actions
- Reports framework that allows users to group, filter and sort the reports on screen and download them into excel or PDF formats
Recommendation
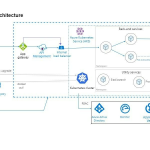
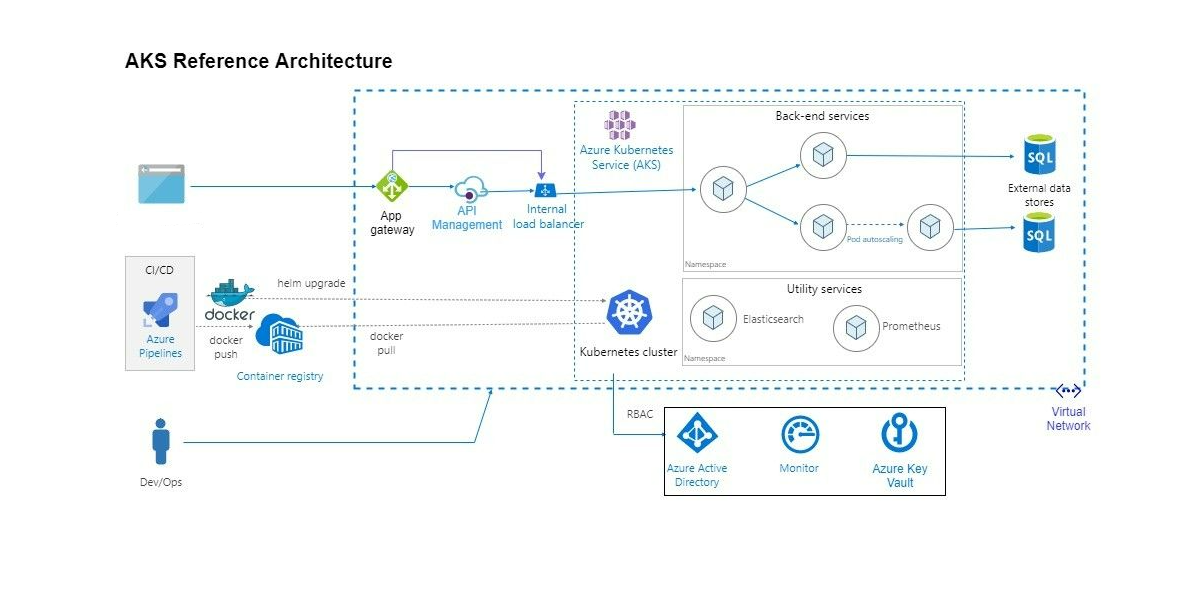
.NET Backend
For the backend, we recommended the use of Entity Framework for interfacing with the SQL Server database. The data layer was further encapsulated in a business manager, which exposed the functionality as Nuget Packages that could be consumed by the ASP.NET WebAPI. This client API provided all data needed by the frontend application. An identity server was set up to handle the multi-tenant authentication.
ReactJS Front-end
We recommended the use of ReactJS as the front-end technology due to its speed, flexibility and ease of development. We used Typescript for our development along with react-query and axios. We used a react-grid from DevExtreme to deliver the reports. The react-grid provided built-in functionality of grouping, filtering, sorting and exporting. Our developers extended this functionality to replicate and even enhance the existing SSRS reports.
We deployed the application into an Azure Storage Account and configured Azure CDN with a custom domain name. This set up provided the most optimal configuration, while keeping the costs down. The application was deployed using Azure DevOps pipelines with continuous integration/delivery pipelines set up for all environments.
An intuitive design was created with the help of an in-house designer. This allowed the new portal to have read-only, updatable and admin sections within a single application. We controlled the access using role based access.
Outcome
The project was delivered on-time as planned and new customers are being on-boarded into the application in phases. Initial feedback from service desk suggested that the new UI has significantly improved user satisfaction.